In the design course of, dynamic pages are sometimes mocked-up or wireframed utilizing static pages. The skillset needed to develop dynamic web pages is far broader than for a static pages, involving server-facet and database coding in addition to shopper-side interface design.
The choice of whether or not to use movement graphics might depend upon the goal marketplace for the website. Motion graphics could also be anticipated or at least better received with an entertainment-oriented website. However, a website target audience with a extra severe or formal curiosity (similar to business, group, or government) may find animations unnecessary and distracting if just for leisure or decoration purposes. This doesn't mean that extra critical content could not be enhanced with animated or video shows that's related to the content material.
This additionally minimizes the user's have to horizontally scroll the page. The time period web design is normally used to explain the design course of regarding the entrance-finish (shopper facet) design of an internet site including writing markup. Web design partially overlaps internet engineering within the broader scope of net development. Web designers are expected to have an awareness of usability and if their function includes creating markup then they are also anticipated to be up to date with internet accessibility pointers.
Page pixel width may be thought-about vital for aligning objects in the format design. The hottest fixed-width web sites usually have the same set width to match the current hottest browser window, at the present hottest display screen decision, on the present hottest monitor size. Most pages are additionally heart-aligned for considerations of aesthetics on larger screens. Part of the consumer interface design is affected by the quality of the page structure.
Although such a show could usually change the relative position of main content material items, sidebars may be displaced below physique textual content quite than to the side of it. This is a more flexible show than a hard-coded grid-based structure that doesn't match the gadget window. In explicit, the relative position of content material blocks might change while leaving the content inside the block unaffected.

Webdesign

By the tip of the e-book you will be able to build new websites responsively, and replace present sites to be responsive. Every aspect of a responsive build might be lined. CSS was launched in December 1996 by the W3C to help presentation and layout. This allowed HTML code to be semantic somewhat than each semantic and presentational, and improved net accessibility, see tableless web design.
In the design process, dynamic pages are often mocked-up or wireframed utilizing static pages. The skillset wanted to develop dynamic internet pages is far broader than for a static pages, involving server-aspect and database coding in addition to shopper-facet interface design.
These construct on high of basic function coding platforms and assume that a web site exists to offer content according to considered one of several properly recognised fashions, similar to a time-sequenced weblog, a thematic journal or news website, a wiki or a consumer forum. These tools make the implementation of such a web site very easy, and a purely organisational and design-primarily based task, with out requiring any coding.
Whether you've already dipped your toes into responsive development or are simply getting began, Beginning Responsive Web Design with HTML5 and CSS3 will teach you the easiest strategies to optimize your web site and your consumer's expertise. User expertise (UX) designer incorporates aspects of person-centered design issues which embrace data architecture, user-centered design, user testing, interplay design, and sometimes visual design. Both of these approaches have now been supplanted for a lot of web sites by higher-level utility-targeted instruments such as content management techniques. When dynamic net pages first developed, they were usually coded immediately in languages such as Perl, PHP or ASP. Some of these, notably PHP and ASP, used a 'template' approach where a server-side page resembled the construction of the completed consumer-aspect web page and knowledge was inserted into locations defined by 'tags'.
It has turn out to be a large a part of folks’s everyday lives. It is hard to imagine the Internet with out animated graphics, completely different types of typography, background, and music. Welcome to the MDN learning space. This set of articles goals to provide full novices to net growth with all that they should start coding easy websites. This guide is ideal for developers who are looking to transfer into the way forward for responsive websites.
Much of the consumer expertise design and interactive design are considered in the consumer interface design. Although net design has a reasonably current historical past. It may be linked to different areas similar to graphic design, consumer expertise, and multimedia arts, however is extra aptly seen from a technological standpoint.
Apart from a contemporary and interesting User Interface (UI), one of many big challenges in web design is creating an intuitive user expertise (UI), as well as an attractive and easy to use interplay with the web site’s content. Almost all web sites have some static content material, as supporting assets such as photographs and style sheets are normally static, even on a website with highly dynamic pages.
This was a faster technique of improvement than coding in a purely procedural coding language similar to Perl. The benefits of a static web site are that they were less complicated to host, as their server only needed to serve static content material, not execute server-facet scripts. This required much less server administration and had much less likelihood of exposing safety holes. They might also serve pages more quickly, on low-price server hardware. These benefit became less necessary as low-cost website hosting expanded to also supply dynamic options, and virtual servers offered high efficiency for short intervals at low price.
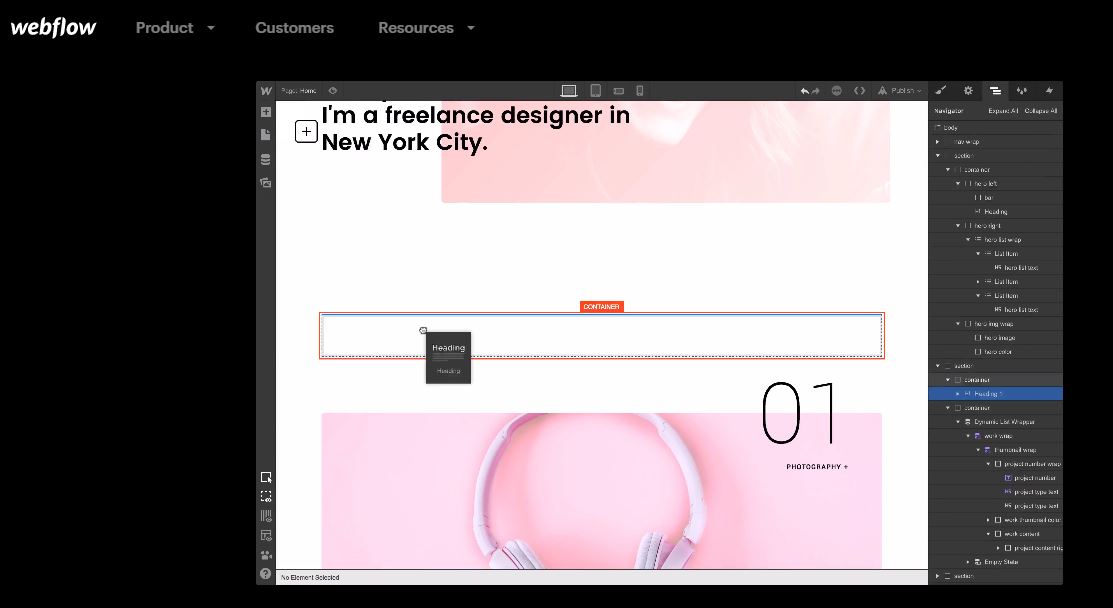
Säule A – Keine a knockout post festen Layout-Grids
Even medium-sized dynamic projects are thus virtually always a team effort. The page layout and person interface can also be affected by the use of movement graphics.
Advanced interactive features may require plug-ins if not superior coding language abilities. Choosing whether or to not use interactivity that requires plug-ins is a critical decision in user experience design. If the plug-in does not come pre-put in with most browsers, there's a danger that the person will have neither the know how or the endurance to install a plug-in just to entry the content. If the operate requires advanced coding language expertise, it might be too costly in either time or cash to code in comparison with the quantity of enhancement the perform will add to the consumer experience. There's also a danger that superior interactivity may be incompatible with older browsers or hardware configurations.
Although such a show may usually change the relative position of main content material units, sidebars may be displaced beneath body textual content rather than to the aspect of it. This is a more flexible show than a tough-coded grid-based mostly format that does not fit the device window. In specific, the relative place of content blocks could change while leaving the content throughout the block unaffected.
In either case, movement graphic design could make the distinction between more effective visuals or distracting visuals. This was as a result of concerns of display studying devices and ranging windows sizes which designers don't have any control over. Accordingly, a design may be damaged down into models (sidebars, content blocks, embedded promoting areas, navigation areas) which might be sent to the browser and which shall be fitted into the show window by the browser, as greatest it could possibly. As the browser does acknowledge the small print of the reader's display screen (window dimension, font dimension relative to window etc.) the browser can make consumer-particular format changes to fluid layouts, however not mounted-width layouts.
Research, development and manufacturing of web site content similar to texts, graphics, movies, photo. I think design covers so much greater than the aesthetic. Design is fundamentally more.
By the top of the guide it is possible for you to to construct new websites responsively, and replace present websites to be responsive. Every side of a responsive construct might be lined. CSS was introduced in December 1996 by the W3C to support presentation and layout. This allowed HTML code to be semantic rather than both semantic and presentational, and improved web accessibility, see tableless internet design.
In the design process, dynamic pages are often mocked-up or wireframed using static pages. The skillset needed to develop dynamic net pages is way broader than for a static pages, involving server-side and database coding in addition to shopper-aspect interface design.
This is all design.
In Beginning Responsive Web Design with HTML5 and CSS3 you will study all elements of responsive growth. You'll begin with media queries, and fluid CSS3 layouts. You'll see tips on how to use responsive frameworks such as Twitter Bootstrap, and how to use instruments corresponding to Grunt, Bower, Sass, and LESS to help prevent time. You'll additionally discover ways to use JavaScript to manage responsive states, manage your person's journey across screen sizes, and optimize your responsive website.
These construct on top of general function coding platforms and assume that a website exists to offer content material based on considered one of a number of properly recognised models, such as a time-sequenced weblog, a thematic journal or news site, a wiki or a consumer discussion board. These instruments make the implementation of such a web site very straightforward, and a purely organisational and design-based process, without requiring any coding.
Whether you have already dipped your toes into responsive development or are just getting began, Beginning Responsive Web Design with HTML5 and CSS3 will train you the very best methods to optimize your website and your consumer's expertise. User expertise (UX) designer incorporates aspects of consumer-targeted design concerns which include information structure, person-centered design, user testing, interplay design, and sometimes visual design. Both of those approaches have now been supplanted for many web sites by larger-level software-focused instruments similar to content management techniques. When dynamic web pages first developed, they have been usually coded instantly in languages similar to Perl, PHP or ASP. Some of these, notably PHP and ASP, used a 'template' approach the place a server-side page resembled the construction of the finished shopper-facet web page and information was inserted into places outlined by 'tags'.
The choice of whether or not to use motion graphics could depend on the target marketplace for the website. Motion graphics could also be anticipated or no less than better received with an leisure-oriented web site. However, a website target audience with a extra serious or formal curiosity (corresponding to enterprise, group, or government) would possibly discover animations unnecessary and distracting if just for leisure or ornament functions. This doesn't mean that extra severe content material could not be enhanced with animated or video displays that is related to the content material.
It has turn out to be a big part of individuals’s everyday lives. It is hard to think about the Internet with out animated graphics, completely different kinds of typography, background, and music. Welcome to the MDN learning area. This set of articles goals to supply complete newbies to net improvement with all that they should start coding easy web sites. This book is perfect for builders who are looking to move into the future of responsive websites.
Publishing a function that does not work reliably is potentially worse for the person experience than making no attempt. It is determined by the target market if it is prone to be needed or value any risks.
Individuelles Design

Much of the person experience design and interactive design are thought of within the user interface design. Although internet design has a reasonably recent historical past. It could be linked to different areas corresponding to graphic design, consumer expertise, and multimedia arts, but is extra aptly seen from a technological standpoint.
This additionally minimizes the user's need to horizontally scroll the web page. The time period net design is normally used to describe the design course of referring to the front-finish (consumer aspect) design of a website together with writing markup. Web design partially overlaps web engineering in the broader scope of net improvement. Web designers are expected to have an consciousness of usability and if their role involves creating markup then they are additionally anticipated to be updated with internet accessibility guidelines.
Design is usability. It is Information Architecture. It is Accessibility.
Apart from a contemporary and appealing User Interface (UI), one of many massive challenges in internet design is creating an intuitive person expertise (UI), in addition to an engaging and easy to make use of interplay with the website’s content. Almost all websites have some static content material, as supporting assets corresponding to photographs and elegance sheets are normally static, even on a website with extremely dynamic pages.
Page pixel width can also be considered very important for aligning objects within the layout design. The hottest fastened-width web sites usually have the identical set width to match the current hottest browser window, at the current hottest screen decision, on the current hottest monitor dimension. Most pages are also heart-aligned for concerns of aesthetics on bigger screens. Part of the person interface design is affected by the standard of the page layout.
This was a faster means of growth than coding in a purely procedural coding language such as Perl. The benefits of a static web site are that they have been easier to host, as their server only wanted to serve static content, not execute server-facet scripts. This required less server administration and had much less likelihood of exposing security holes. They might also serve pages extra shortly, on low-price server hardware. These benefit grew to become less essential as low cost website hosting expanded to also offer dynamic features, and digital servers supplied excessive performance for short intervals at low value.
Even medium-sized dynamic initiatives are thus nearly at all times a staff effort. The web page layout and user interface may be affected by way of motion graphics.
Advanced interactive features might require plug-ins if not advanced coding language skills. Choosing whether or to not use interactivity that requires plug-ins is a important determination in person expertise design. If the plug-in would not come pre-put in with most browsers, there is a danger that the user will have neither the know how or the patience to install a plug-in simply to access the content material. If the function requires superior coding language skills, it might be too pricey in both time or cash to code in comparison with the quantity of enhancement the operate will add to the person expertise. There's additionally a threat that advanced interactivity may be incompatible with older browsers or hardware configurations.
Although such a display may typically change the relative position of major content material units, sidebars could also be displaced beneath physique textual content quite than to the side of it. This is a more flexible display than a hard-coded grid-based structure that does not match the gadget window. In specific, the relative position of content blocks may change while leaving the content inside the block unaffected.
In both case, movement graphic design might make the difference between more effective visuals or distracting visuals. This was due to concerns of screen studying gadgets and ranging home windows sizes which designers don't have any management over. Accordingly, a design may be broken down into items (sidebars, content blocks, embedded advertising areas, navigation areas) that are despatched to the browser and which shall be fitted into the show window by the browser, as finest it can. As the browser does recognize the details of the reader's screen (window size, font dimension relative to window and so on.) the browser can make person-particular layout adjustments to fluid layouts, however not mounted-width layouts.
Research, improvement and production of web site content material similar to texts, graphics, videos, photo. I assume design covers so much greater than the aesthetic. Design is basically more.
By the tip of the e-book you will be able to construct new websites responsively, and update existing sites to be responsive. Every facet of a responsive construct will be covered. CSS was launched in December 1996 by the W3C to support presentation and layout. This allowed HTML code to be semantic quite than each semantic and presentational, and improved web accessibility, see tableless web design.
In the design process, dynamic pages are sometimes mocked-up or wireframed using static pages. The skillset wanted to develop dynamic net pages is far broader than for a static pages, involving server-side and database coding as well as shopper-facet interface design.
This is all design.